Esta práctica consiste en realizar una página web en Publisher 2010.
Visualiza los siguientes pasos y elabora la practicas correspondiente al tema en mensión.
Nota: La zona de trabajo que se utilizara nos dará una página del 30% el tamaño horizontal de la pantalla, si deseas trabajar sobre un área mayor, cambia el tamaño de la hoja después del paso 2; la manipulación se encuentra en la pestaña Diseño de página>Margenes o en la opción Tamaño o Diseño de página>Orientación.
1.-Abrimos Publisher 2010 y seleccionamos plantilla de la sección de Correo Electrónico
 |
| Seleccionamos y Abrimos |
2.-Seleccionamos "Tamaño en Blanco" la opción "Corto" y le damos clic en la parte "Crear"
3.- Elegimos el tema sobre el cual el cual deseamos hablar en nuestra página, en esta práctica, hablaremos del anime "Naruto" (Es una obra que narra la historia de un ninja adolescente hiperactivo, impredecible......). Lo primero es hacer nuestra portada. Colocamos un Word Art para el título con la Ficha Insertar>WordArt
4.-Escribe el Título de la Página y con las herramientas de formato de WordArt dale el color y forma que deseas:
Te quedará algo así (dependiendo de las herramientas que hayas utilizado, claro está).
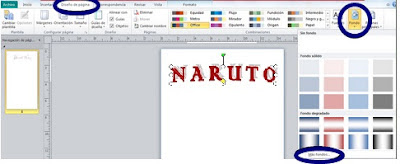
5.-Con la Ficha "Diseño de Página">Fondo>Más fondos", colócale fondo a tu página. Para este ejemplo, utilizamos un fondo degradado seleccionando "Prestablecer">Fuego.
4.-Escribe el Título de la Página y con las herramientas de formato de WordArt dale el color y forma que deseas:
Te quedará algo así (dependiendo de las herramientas que hayas utilizado, claro está).
5.-Con la Ficha "Diseño de Página">Fondo>Más fondos", colócale fondo a tu página. Para este ejemplo, utilizamos un fondo degradado seleccionando "Prestablecer">Fuego.
6.-Insertamos Cuadros de Textos desde Ficha "Inicio>Dibujar cuadro de Texto" o "Insertar>Cuadro de Texto"; para realizar el menú, los cuales colocaremos en la orilla izquierda de nuestra página con los datos que nosotros queramos vincular. En este ejemplo, colocamos 5 Cuadros con los nombres que vienen en las Imágenes:
7.- Duplicamos la hoja igual número de cuadros de textos que hayamos colocado, con "Clic derecho/Insertar página duplicada"; en la seccion de la hoja miniatura que se encuentra de lado Izquierdo de su pantalla....
Se debe de ver así la parte Izquierda de Publisher
8.- Elegimos el cuadro de texto_1, y le damos clic a la ficha "Insertar">Hipervínculo":
9.- En el cuadro de dialogo que aparece seleccionamos "Lugar de Este documento", y ahi seleccionamos "Página 2. Titulo de la página". Ojo antes de darle clic en el botón de Aceptar; leer paso siguiente.
10.-Con "Página 2" seleccionado, damos clic en el botón "Cambiar Título..." y le cambiaremos el nombre por el que tenemos en Nuestro Cuadro de Texto (el que selecciono) y le damos clic en el botón de Aceptar. Luego Damos Clic en "Página 1" y le cambiamos el título a "Home", volvamos a dar clic sobre "Página 2" y damos clic en el botón "Aceptar".
11.- Repetimos pasos 8,9,10; para que todos nuestros textos tengan hipervínculos. Obviamente, el segundo cuadro de texto me debe llegar a página tres, el tercer cuadro de texto a la página 4, y así sucesivamente.
12.- Seleccionamos los 5 cuadros de textos de la Página 1 con clic sostenido.
Se debe de obtener luego un resultado de esta forma:
Al final de la hoja, coloca un cuadro: "Insentar>Formas"
14.- Una vez insertado, dele clic derecho sobre la figura, seleccione "Agregar Texto"
15.-Coloca el texto "Regresar"
Seleccionado, dale clic a la ficha "Insertar>Hipervínculo", seleccionar "Lugar de este documento" y elige "Página 1" que sería Home. Dale clic en el botón "Aceptar"
16.- Copie el cuadro y peguelo en todas las hojas, menos la primera.
17.- Ya sólo coloca la información que gustes (Imágenes y texto) en cada una de tus páginas. Te quedarán más o menos así:
18.-Guarda tu trabajo, si lo deseas, como archivo de Publisher...Seleccionamos la ficha Archivo>Guardar como>Nombre del Archivo: Pagina Web y clic en el botón de Guardar.
19.- Para convertir tu archivo a una página de Internet, dale clic a la Ficha Archivo>Guardar y Enviar>Publicar HTML>Publicar HTML.....y listo, bueno ya mero terminamos....!!!
20.- En la ventana que aparece, el nombre del archivo, aparece como "index"...NO LO CAMBIES....dejalo así....Sólo elige la carpeta donde vas a guardar tu trabajo, y dale clic en el botón "Guardar"
21.- Te guardará el archivo "index.html" o lo encotraras solo con el nombre "index" y la carpeta "index_archivos" en la carpeta que seleccionaste. Ya sólo ejecuta el archivo index para probar tu página; se abre automáticamente en Internet Explorer


























Excelente tutorial me ha sido de gran ayuda gracias
ResponderEliminarMe da gusto que le haya servido...saludos
EliminarGracias me ayudo muchísimo
ResponderEliminarMe complace que le haya servido, este blog...saludos
EliminarMuy buen trbajo gracias, desde venezuela
ResponderEliminarGracias, por el comentario, es bueno saber que le haya gustado....
EliminarGracias!, muy útil :) .
ResponderEliminarEs bueno saber que le haya gustado y servido...saludos
Eliminarquisiera preguntar como haría para q la pagina me quedase centrada ps al subirla al navegador queda inclinada a un costado de la pagina
ResponderEliminarAl trabajar con Publisher y subirlo hay que hacer varios pruebas para que quede como uno desee, le sugiero que al manipular sus contenido no importa si el texto sobrepasa a la hoja, ya que la hoja es una guía para la distribución. Importante paciencia Total y verá sus resultados, en dado caso que no quede, estoy para guiarle
Eliminarestas muy guapo:3
EliminarGracias por el alago Seleste, se te agradece...saludos...
EliminarNo inventes, es un trabajo impresionante, de verdad muchas gracias tenia intentando mas de 2 semanas hacer mi pagina para un trabajo de la Escuela, y gracias al Maravilloso trabajo que hiciste lo hice en menos de 1 hora, de verdad muchas Gracias...
ResponderEliminarEs interesante saber que le haya servido para su actividad escolar y que fue de gran apoyo este sencillo apartado. saludos
EliminarME PARECE UN AYUDA IMPRESIONANTE PARA PRINCIPIANTES EN ESTE TEMA.
ResponderEliminarAsí es, ademas es una aplicación excelente ademas de programar hay diferente metodos para la realizacion de una pagina. gracias por su comentario. saludos
Eliminar¿tambien en word no?
ResponderEliminarno creo Yesabell, bueno me deja una tarea para seguir aprendiedo mas...gracias
Eliminarno creo Yesabell, bueno me deja una tarea para seguir aprendiedo mas...gracias
Eliminargracias me ha sido muy util
ResponderEliminarBuen día muy buen tutorial esta perfecto para los que comenzamos seria bueno que diereas opciones de hosting gratuitos y dominios gratuitos que cada ves son menos pero funcionan para pequeños proyectos tambien si necesitas un diseño mas eficaz puedes ve en este enlace diseno de paginas web en bogota
ResponderEliminarBuen día, Alejando gracias por dejar tu comentario que es muy importante para mi, y claro que si, me dejas una actividades para publicar las opciones gratuitos para puedan subir sus propias paginas, gracias por compartir el enlace. Si me apoyas mencionando los hosting y dominios gratuitos te lo agradeceré de ante mano, ya que a mas de uno le serviría tu opinión. Saludos.
Eliminarmi amigo gracias xd tenia dos dias pegado en la pc y no sabia donde estaba el fallo pero lo logre gracias a que en su info me indicaste que la pag debe estar en formato index o bueno asi debe aparecer despues la subi pero no estaban las imagenes pero bueno ya lo logre www.remodelacionesvargas.com esta es mi pag mil gracias amigo
ResponderEliminarHola, Pablo, gracias a ti por escribir tu comentario y saber que te haya echo de utilidad la información proporcionada en este blog. Me deja una gran satisfacción que aunque sea algo esencial pueda servirles...ante mano te envió un fuerte abrazo y no mas que darte una gran felicitación por la pagina que haz creado www.remodelacionesvargas.com y que compartes...saludos
EliminarHola antes que todo darte las gracias por este post y la gran ayuda que ha sido para muchos y para mi, te quería consultar si sabes alguna manera en el que se abra un hipervinculo sin cerrar la pagina actual, es decir que el vinculo se abra en una nueva ventana, espero que me puedas responder. Saludos
ResponderEliminarMe encanto como lo explicaste me ayudo mucho a realizar mi tarea
ResponderEliminarGracias
Muy bien explicado ❤️❤️❤️
Gracias excelente tutorial
ResponderEliminar